티스토리 뷰
CSS 단위인 px, pt, em, rem %는 두 종류로 나눌 수 있는데
첫번째는 절대단위이며 두번째는 상대 단위이다.
절대단위
- 고정된 값을 출력하여 크기가 변하지 않음
- 크기가 변하지 않는 웹사이트인 경우 유용함
- 반응형 웹사이트에서는 매우 복잡함
- PX(픽셀)값이 주료 사용됨
- 종류
- cm(센티미터), mm(미리미터), in(인치), px(픽셀), pt(포인트), ps(파이카)
상대단위
- 부모나 다른요소에 영향을 받아 상대적으로 크기가 변함
- 반응형 웹사이트에서 주료 사용됨
- em, rem, %값이 주료 사용됨
- 종류
- em
- 부모 요소의 크기에 영향을 받아서 크기가 변함
- rem
- 최상위 요소인 html요소에 크기영향을 받아서 크기가 변함
- %
- 부모요소의 크기에 영향을 받아서 크기가 변함
- 이밖에 vw, vh, vmin, vmax등이 있음
- em
절대요소와 상대요소 비교
html{font-size: 100%;}
body{font-size: 200%;}
#px{font-size: 16px;}
#pt{font-size: 12pt;}
#em{font-size: 1em;}
#rem{font-size: 1rem;}
#per{font-size: 100%;}
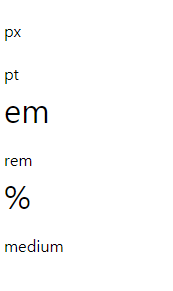
#ab{font-size: medium;}<span id="px">px</span></br>
<span id="pt">pt</span></br>
<span id="em">em</span></br>
<span id="rem">rem</span></br>
<span id="per">%</span></br>
<span id="ab">medium</span></br>결과

상대요소는 부모요소나 html의 font-size에 영향을 받으므로 해당 태그의 폰트크기를 다르게하면 변경된다.
em은 부모의 요소에 영향을 받기 떄문에 body태그와 html태그의 font-size에 영향을 받지만
rem은 html태그의 font-size에만 영향을 받는다.
부모요소가 중첩되어 있을 때 em을 사용하면 어떻게 될까
.parent{font-size: 16px;}
.children_1{font-size: 1.2em;}
.children_2{font-size: 1.2em;}
.children_3{font-size: 1.2em;}
<div class="parent">
<div class="children_1">
1번 children
<div class="children_2">
2번 children
<div class="children_3">
3번 children
</div>
</div>
</div>
</div>결과

이와같이 부모요소가 중첩되어 있으면 중첩된 개수만큼 커지는 것을 확인할 수 있다.
따라서 em은 부모요소가 몇개인지에 따라 영향을 받는다.
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 동적프로그래밍
- Java
- 배열
- stackframe
- 퀵정렬
- C
- BFS
- 인접행렬
- Stack
- 운영체제
- 최단경로
- javascript
- 알고리즘
- C++
- 이진탐색
- 교착상태
- client side rendering
- 소프트웨어
- 재귀함수
- server side rendering
- react
- 자료구조
- 클래스
- 입출력장치
- 구조체
- 병행프로세스
- 인접리스트
- dfs
- 세마포어
- 스텍
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
