티스토리 뷰

create-react-app 프로젝트의 구조
React 개발환경 설치에서 생성한 create-react-app 프로젝트의 기본 구조에 대해 알아보겠습니다.

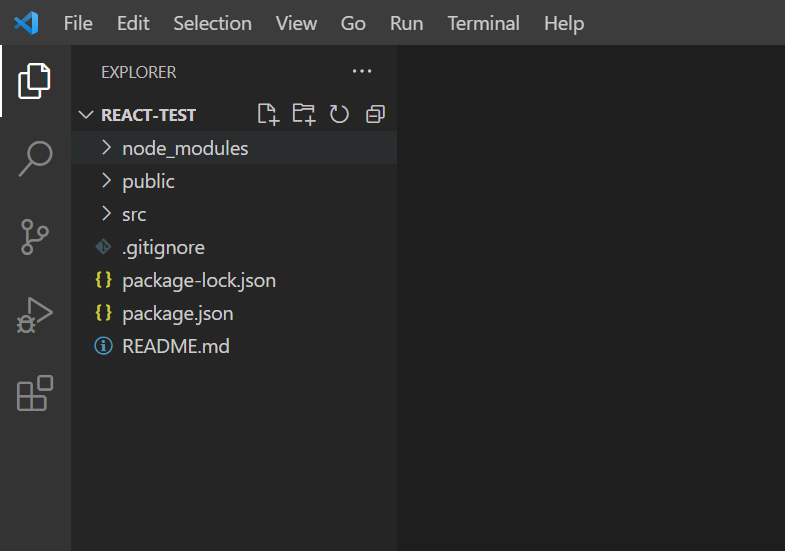
create-react-app으로 프로젝트를 생성하면
기본적으로 node_modules, public, src, .gitignore, package-lock.json, package.json 파일이 생성됩니다.
위부터 차례대로 살펴보겠습니다.
node_modules
- 설치된 외부 라이브러리가 포함되어 있으며 라이브러리 구조를 파악할 수 있습니다.

create-react-app을 생성하면 node_modules 폴더에 기본 라이브러리가 추가되어 있습니다.
추가적으로 라이브러리가 필요할 경우 npm install 명령어를 통해 설치할 수 있습니다.
npm package 추가 방법
vs code 사용 시 새 터미널을 열고 아래 명령어를 입력합니다.
터미널 열기 → vscode 메뉴 - 터미널 - 새 터미널
npm install --save 'package name'npm install 명령어 관련 문서 → npm-install | npm Docs
위 명령어를 통해 node_modules에 라이브러리를 설치할 수 있습니다
public
- 사용자에게 배포할 때 외부적으로 보여지는 대표적인 파일들이 포함되어 있어요.
index.html, logo.png, robots.txt, favicon.ico등 정적 요소들이 포함
src
- 직접 프로그래밍 하는 소스 코드가 포함되어 있습니다.
index.js, App.js, index.css, App.css등 동적 요소들이 포함
대부분 소스 코드 작성은 src 폴더에서 진행합니다.
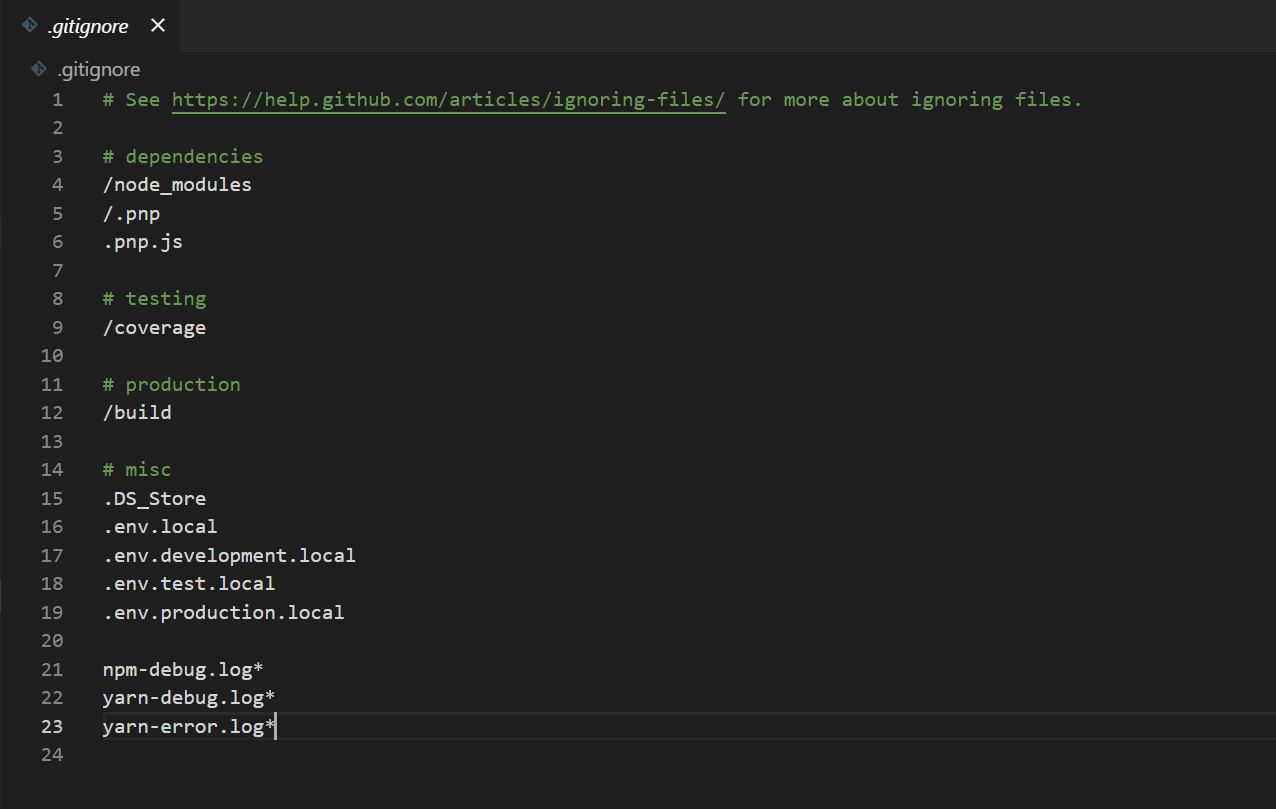
.gitignore
- git에 추가하고 싶지 않은 파일을 해당 파일에 기재합니다.
일반적으로 node_modules(외부 라이브러리 모음 폴더) .env(설정 파일) 등이 포함됩니다.

package.json
- npm에서 버전을 관리할 때 프로젝트에서 외부적으로 쓰이고 있는 라이브러리 버전 등이 명시되어 있습니다.
- npm install 명령어를 통해 라이브러리를 추가하고 버전을 업데이트 합니다.

- dependencies (line:5)
- 프로젝트에 설치된 외부 라이브러리 명세서
“@testing-library/jest-dom”: “^5.14.1” 에서
“@testing-library/jest-dom”는 패키지명을 의미하며 “^5.14.1”는 설치된 버전을 의미 합니다.
- 프로젝트에 설치된 외부 라이브러리 명세서
- scripts (line:15)
- 프로젝트에서 사용하고 있는 명령어가 포함되어 있음
“start” : “react-scripts start”
npm start로 실행할 경우 react-scripts 라이브러리의 start.js가 실행됩니다.
start.js는 src/index.js를 엔트리로 하는 소스 파일을 번들링하고 browser에 띄웁니다.
- 프로젝트에서 사용하고 있는 명령어가 포함되어 있음
package-lock.json
- npm을 사용해서 node_modules 트리나 package.json 파일 수정 시 자동 생성되는 파일
파일이 생성되는 시점의 의존성 트리에 대한 정보를 가지고 있어 외부 라이브러리 버전 충돌 시
정상작동하였던 시점의 버전이 설치되어 이슈를 방지할 수 있음
오류 방지를 위해 package.json과 함께 저장소에 해당 파일을 포함해서 커밋해야 합니다.
- 프로젝트에 대해 설명하는 내용이 포함되어 있음
'React' 카테고리의 다른 글
| [React] useEffect 사용법과 작동방식 (0) | 2021.09.17 |
|---|---|
| [React] Class vs Function component (0) | 2021.08.02 |
| [React] React 시작하기 (0) | 2021.07.26 |
| [React] class와 function 컴포넌트 비교 / Hook이 생겨난 배경 (0) | 2020.08.10 |
| [React] react-create-app 정리 (0) | 2020.07.30 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 클래스
- javascript
- 배열
- Java
- 소프트웨어
- 동적프로그래밍
- 교착상태
- 스텍
- dfs
- 인접리스트
- 병행프로세스
- react
- Stack
- 입출력장치
- 최단경로
- 운영체제
- 자료구조
- C
- BFS
- 재귀함수
- 이진탐색
- C++
- 구조체
- server side rendering
- 세마포어
- 인접행렬
- 알고리즘
- stackframe
- client side rendering
- 퀵정렬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
