티스토리 뷰
window
window 객체는 웹 브라우저의 창을 나타내는 객체로 대부분의 웹 브라우저에서 지원하고 있다.
javascript의 모든 객체, 전역 함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 된다. window 객체의 메소드는 전역 함수이고 window 객체의 프로퍼티는 전역 변수가 된다. 문서 객체 모델(DOM)의 요소들도 모두 window 객체의 프로퍼티가 된다.
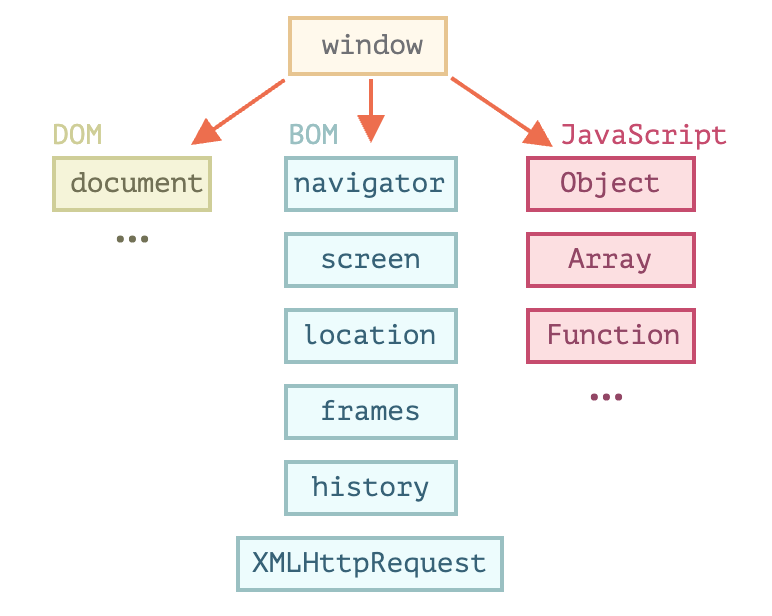
window의 구조
window객체는 2가지 역할을 한다.
첫번째는 javascript의 전역 객체로 동작하는 역할이며 두번째는 브라우저 창(browser window)을 대변하고 이를 제어할 수 있는 메서드를 제공하는 역할이다.

window 객체를 전역 객체로 사용
function sayHi() {
alert("안녕하세요.");
}
// 전역 함수는 전역 객체(window)의 메서드임
window.sayHi();
브라우저 창을 대변하는 역할
alert(window.innerHeight); // 창 내부(inner window) 높이
문서 객체 모델(DOM)
문서 객체 모델(Document Object Model, DOM)은 웹페이지 내의 모든 콘텐츠를 객체로 나타내준다.
document 객체는 페이지의 기본 진입점 역할을 하며 document 객체를 이용해서 페이지 내에 있는 것들은 무엇이든지 변경할 수 있다.
// 배경을 붉은색으로 변경하기
document.body.style.background = "red";
// 1초 후 원상태로 복구하기
setTimeout(() => document.body.style.background = "", 1000);
브라우저 객체 모델(BOM)
브라우저 객체 모델(Browser Object Model, BOM)은 문서 이외의 모든 것을 제어하기 위해 브라우저가 제공하는 추가 객체를 나타낸다.
alert(location.href); // 현재 URL을 보여줌
if (confirm("위키피디아 페이지로 가시겠습니까?")) {
location.href = "https://wikipedia.org"; // 새로운 페이지로 넘어감
}window 객체에서 제공하는 BOM은 MDN 속성을 보면 된다.
예를 들어 navigator 객체는 브라우저와 운영체제에 대한 정보를 제공하는 것으로 navigator.userAgent 는 브라우저가 실행 중인 운영체제(Windows, Linux, Mac 등)정보를 알려준다.
location 객체는 현재 URL을 읽을 수 있게 해주며 새로운 URL로 변경할 수 있게 한다.
참고문서
'web' 카테고리의 다른 글
| [WEB] Window.postMessage() (0) | 2021.11.19 |
|---|---|
| Server-Side Rendering과 Client-Side Rendering에 대한 개념 이해 (0) | 2021.08.30 |
| [web] select box에 동적으로 option추가할 때 발생한 이슈 (0) | 2021.04.15 |
| [HTML] id와 name (0) | 2021.03.07 |
| [Web] highchart highcharts.src.js:13611 Uncaught TypeError: Cannot set property 'index' of undefined (0) | 2020.12.16 |
- Total
- Today
- Yesterday
- client side rendering
- 세마포어
- 인접행렬
- 클래스
- Java
- 인접리스트
- 입출력장치
- 동적프로그래밍
- 최단경로
- 교착상태
- 소프트웨어
- 스텍
- 배열
- javascript
- react
- 자료구조
- stackframe
- server side rendering
- 구조체
- 운영체제
- 퀵정렬
- 알고리즘
- 병행프로세스
- C
- BFS
- 재귀함수
- C++
- dfs
- Stack
- 이진탐색
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
